サイトに訪れた際、エントリーカードでサイトの印象が変わりませんか?
文字が多かったり行間が狭かったり、アイキャッチが微妙だったり・・
せっかくステキな記事が書かれていても少し残念な印象になりますよね。
今回は、エントリーカード(ブログカード)のデザインカスタマイズをご紹介します。
エントリーカードとは?
各記事の概要をアイキャッチ画像とタイトルと抜粋分でカードにしたもの
です。

サイトトップやカテゴリーページに表示されて記事の入り口になるカードですね!
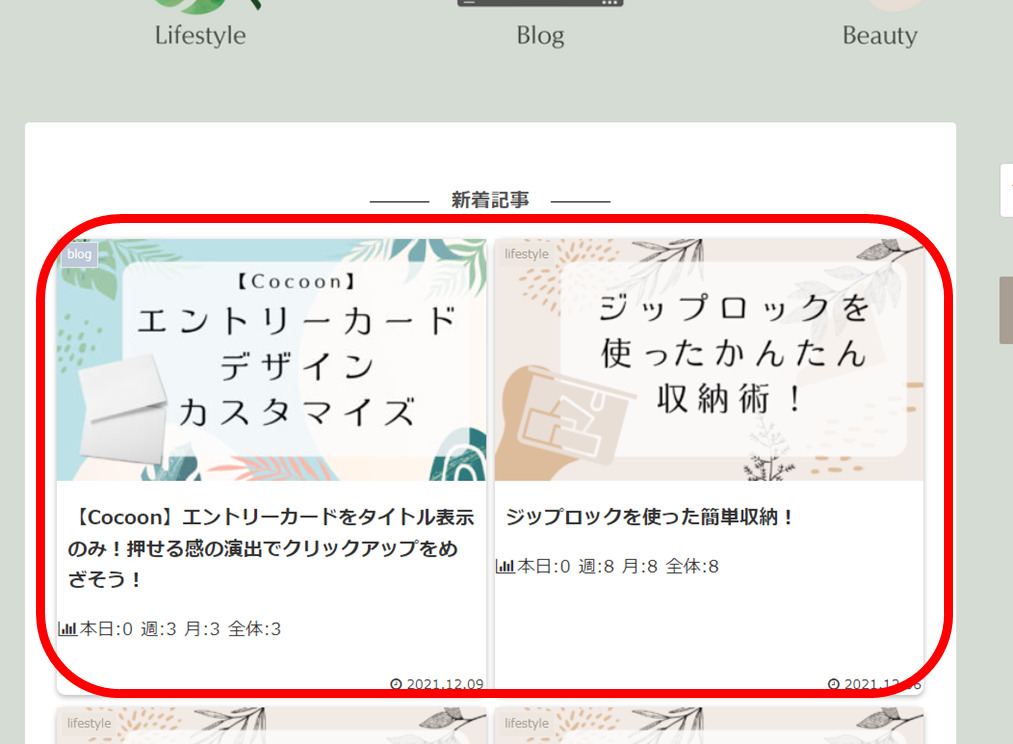
下の赤枠部分がそうです。

Cocoonのデフォルト設定では、タイトルとディスクリプションが表示されます。
ディスクリプションを書いていない場合はタイトルと本文の一部が抜粋し表示されます。
かなりエントリーカードに文字が多くなりますよね。
まずは、エントリーカードに表示するのはタイトルだけに変更してみました。
エントリーカードをタイトル表示のみへ
設定はCocoon設定 から1クリックでした٩( ‘ω’ )و
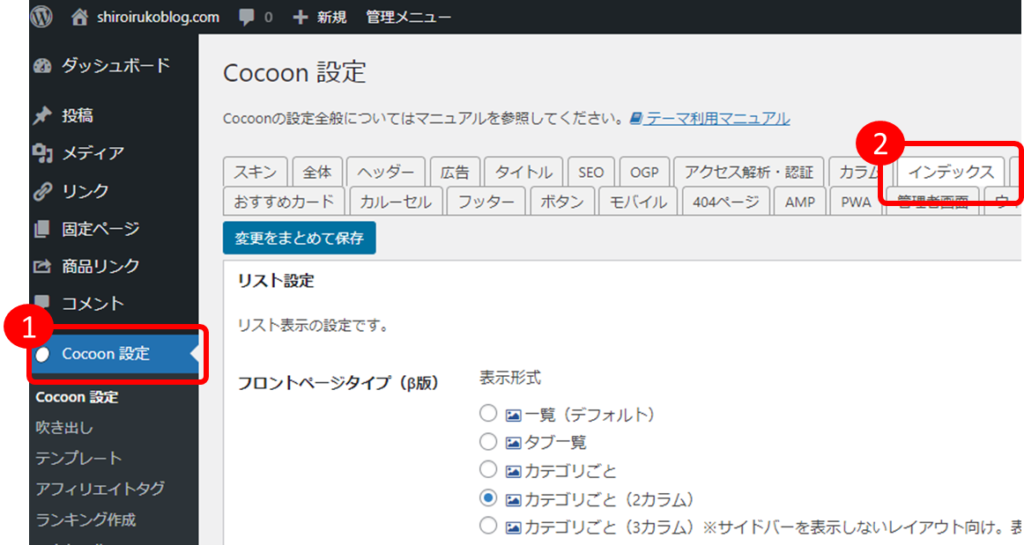
Cocoon設定 > インデックス をクリック

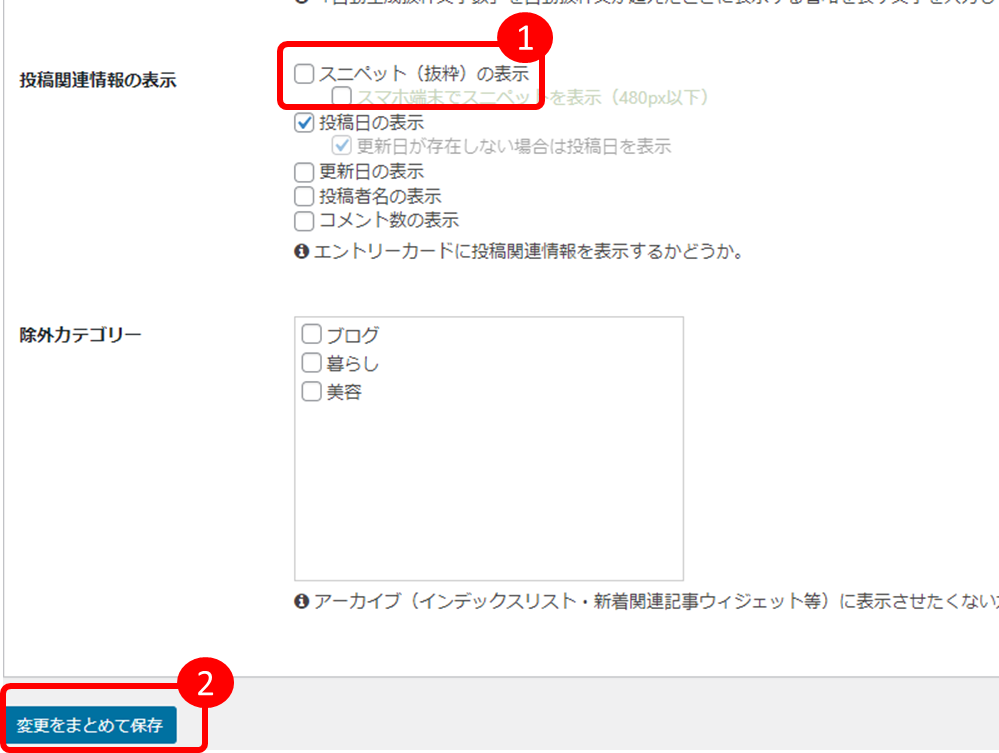
インデックス > 投稿関連情報の表示 の スニペットの表示のチェックを外す
変更をまとめて保存をクリック

これだけでした。
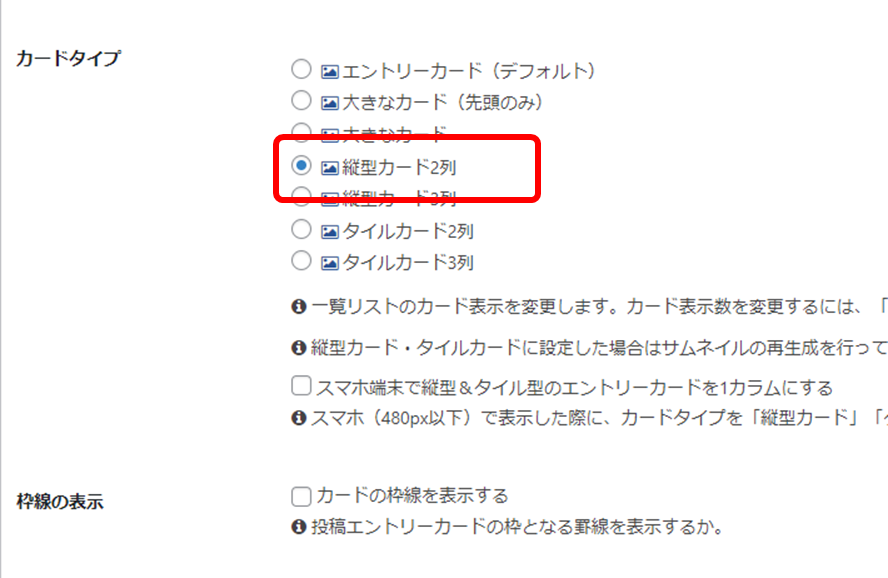
少し余談で、エントリーカードを縦2列表示したい場合も同じくインデックスから設定ができます。
私はこちらの縦型カード2列タイプを使っています。

スニペット=本文中の抜粋を表示する設定です。
こちらをオフにすることですっきりタイトルのみの表示になりまね。
エントリーカードがすっきりすると本来読んでほしいアイキャッチに目が向きますよね。
エントリーカードに影をつける
エントリーカードはかなりスッキリしたものの、なんだかボタン感があまりない。
サイトに埋め込まれているデザインのようでした。
もう少しクリックしたくなるようにはどうしたらいいか。
Amazonや楽天で買い物していても、購入ボタンは立体的になっていていかにもボタンですよね!
まずは影をつけてみることにしました!
影をつけるにはCSSでデザイン調整を行います。
※ここで注意※
CSSを修正する際は必ずバックアップを取りましょう。簡易的にやるには、CSSをコピーしてメモ帳で保存でOKです。
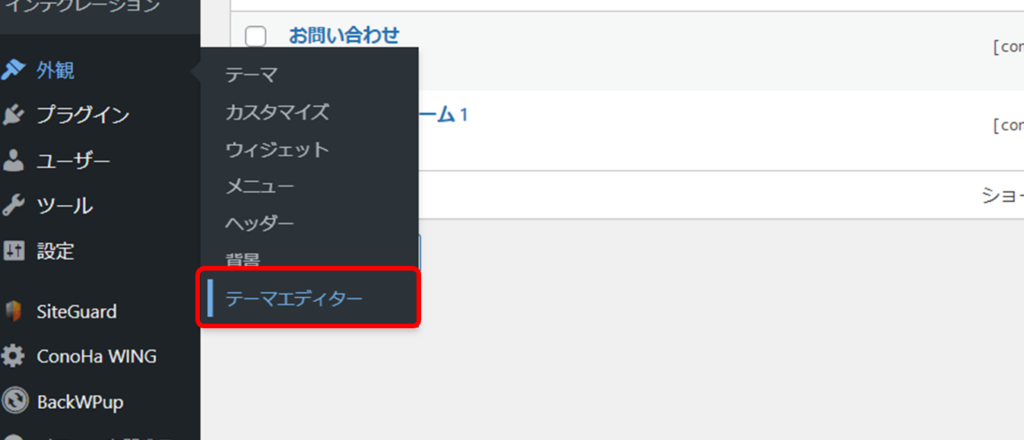
外観 > テーマエディター をクリックします

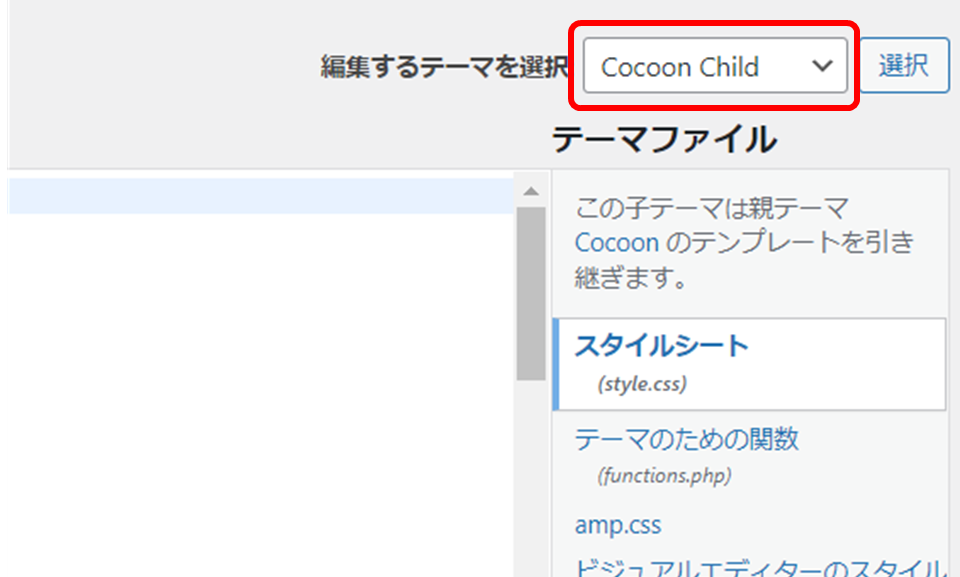
右上の編集するテーマが Cocoon Childになっていることを確認します。
※SHIROIRUKOでは、WordPress無料テーマ「Cocoon」を使っています。

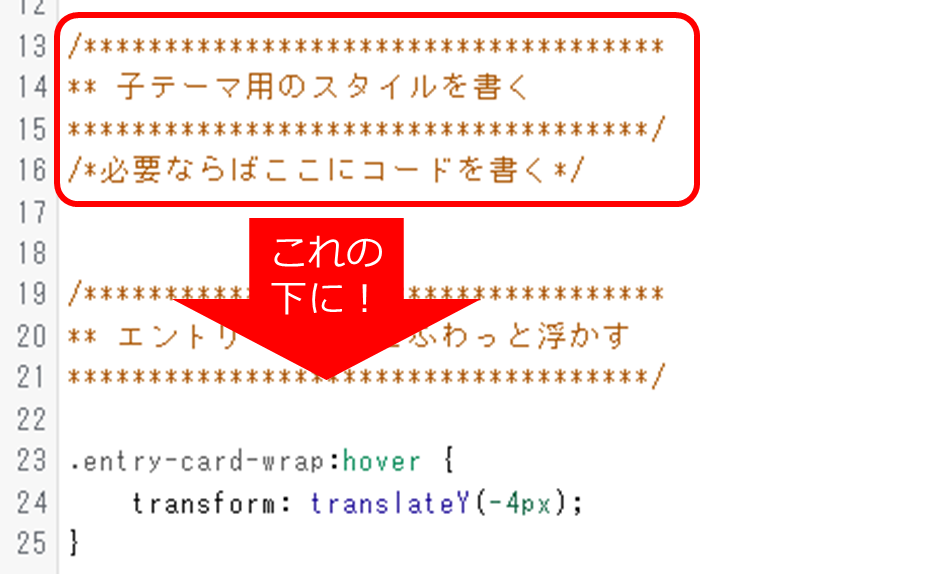
選択したファイルの内容15行目以降「必要ならばここにカードを書く」の下にCSSを追記します。

追記するCSSはこちら ↓↓
/************************************
** エントリーカードに影をつける
************************************/
.entry-card-wrap {box-shadow: 0 0 5px 0 rgba(0,0,0,.1), 0 3px 5px 0 rgba(0,0,0,.2); /*影*/ }
さいごに忘れず、ファイルを更新をクリック

そうするとエントリーカードに影がつき立体的にみえるようになったと思います。
マウスオーバーでエントリーカードをふわっと浮かす方法
こちらもよくAmazonや楽天で見かけますよね!
ボタンがふわっと動くやつです!
こちらも影をつけるときと同様にCSSの追記でできました。
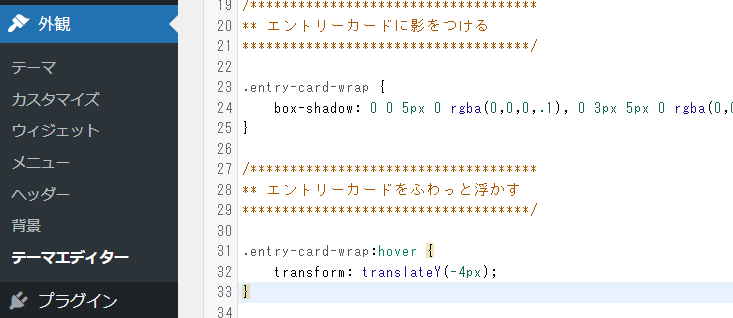
先ほどのCSSの下に「ふわっと動かす」CSSも追記していきます。

CSSはこちら↓↓
/************************************
** エントリーカードをふわっと浮かす
************************************/
.entry-card-wrap:hover {
transform: translateY(-4px);
}ファイルの更新も忘れずに!

こちらでエントリーカードにマウスオーバーするとふわっとカードが浮き上がると思います。
まとめ
エントリーカードがタイトルだけになるとスッキリ見やすくなりますね。
また、影をつけたり動きを加えてよりクリックしてみたくなるデザインになります。
シンプルでおしゃれなエントリーカード作り、ぜひ一緒にがんばりましょう٩( ‘ω’ )و
おわり



コメント