ブログを書いていくにあたり、オリジナルな自分らしいサイトを作りたい!
そう思われる方も少なくないと思います。
私のその一人でした(^^)/
とはいえ、htmlもデザインも詳しくない・・
でも調べていくにあたり、初心者でも少し勉強すればおしゃれなサイトが作れる!?
ということで、まずやってみたことを書き留めておきたいと思います。
少しでもこれからブログを始められる方の参考になればうれしいです。
私はWord Pressの無料テーマ「Cocoon」を使っています。
「Cocoon」 のスキン設定は「なし」です。
サイトテーマ・カラー・フォントを決める
サイトテーマとは?
サイトの方向性です。
たとえば私の場合は海や自然が大好きなので、ナチュラルな自然っぽさをサイトで表現しようと思いました。
難しく考えず自分の好きなもの、好きなことからのイメージでいいと思います。
または書いていくブログ内容と違和感ないものがいいかなと思います。
まずはざっくりとテーマを決めていきましょう。
メインカラーを決めよう
メインカラーとは、サイトの主要カラーです。
例えばAmazonでいえば「黄色と黒と白」、コカ・コーラでいえば「赤と白」。
企業でいえばそのブランドイメージにもつながる重要なカラーですよね。
同じように個人のブログサイトでもブランディングのため!
という堅苦しい話ではなく、サイトの統一性を出すために決めたほうがいいですよ、という軽い感覚で大丈夫です。
せっかくサイトテーマを決めたので、テーマに沿ってサイトカラーを選びましょう。
多すぎるとメインカラーの意味がなくなるので、できれば3色、多くても5色ぐらいに絞りたいですね。
テーマを最初に決めたい理由としては、サイトのメインカラーを決めるためです。
私は、自然いうテーマなのでグリーンをベースにブラウン、ピンクなど。
自然の暖かみを表現できるカラーにしてみました。

メインカラーを意識してトップページを作成してみると↓

背景を薄いグリーン(#d4dcd3)で作りつつ、見出しの色をブラウン(#a99e93)に。
葉や木のナチュラルなイメージを表現したつもりです。
メインカラーを決めることで、カラー選びに迷わずサイトを作ることができるのもメリットです。
フォントを決めよう
メインカラーを決めたときのように、フォントもテーマに沿って選びましょう。
ちなみに私のサイトでは、3タイプのフォントを使い分けしています。
・ヘッダーを「うずらフォント」
・記事の文面を「メイリオ」
・ボックスナビやアイキャッチ画像を「モトヤアラタL」
ヘッダー画像を2種類のフォントで作ってみました。
どちらが良い悪いではないですが、サイトの印象はフォント次第でかなり変わりますよね。


そのため、自分のサイトイメージにあうフォント選びが大切です。
メインカラーのときと同様に3つぐらいに絞ってみましょう。
ヘッダー画像をつくる
テーマ・カラー・フォントが決まれば、次にサイトの看板であるヘッダー画像を作成しましょう。
ちなみに、WordPressの無料テーマ「Cocoon」では、携帯にある画像などでサクッとヘッダー設定も可能です。
もっとオリジナル感、自分らしさを表現したい場合はご自身で作ってみるのもよいと思います。
では、作り方ご紹介していきます。
私はCanvaで作成しています。
Canvaとは、自分でデザインを考えたりイラストが描けなくても、 写真やイラストを自由に組み合わせ画像を作ることができるデザインツールです。
Canvaには、無料版と有料版があります。
使えるテンプレートや素材の数に違いがありますが、無料版でも十分プロのようなサイトが作れます。
有料版は1ヶ月間無料トライアルが用意されているので、そちらで試すのもいいですね♪
Canva画像制作:テンプレートを使う
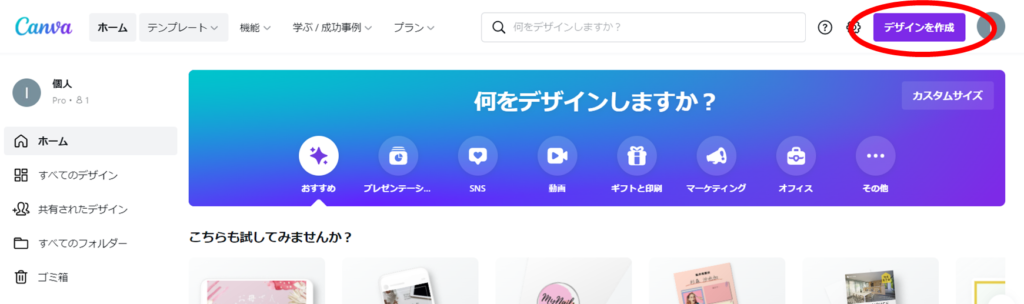
Canvaトップ > 右上「デザイン作成」をクリック

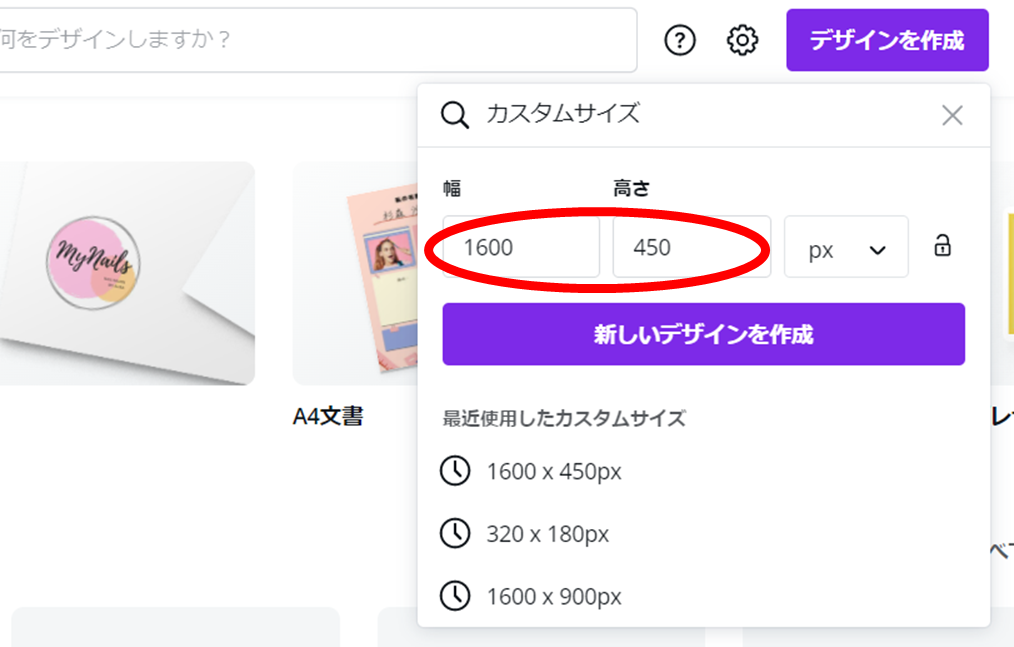
画像のサイズを指定し「新しいデザインを作成」をクリック
※私は幅1600×高さ450pxで作っています

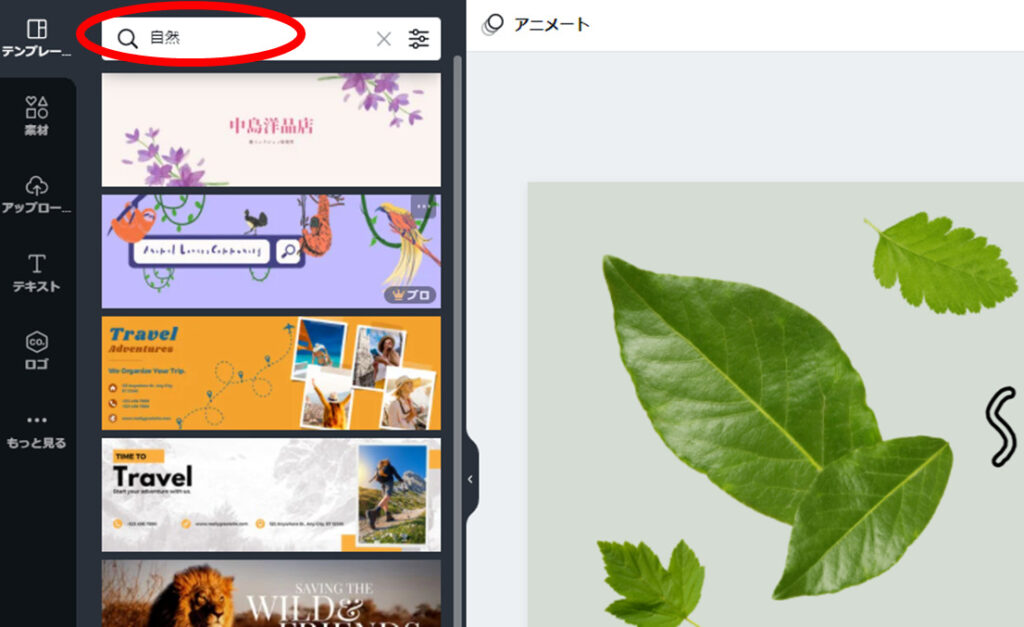
テンプレート > 検索ボックスでテーマイメージを検索。(私は「自然」で検索)
検索せずに表示されるテンプレートイメージから探すでもOKです。

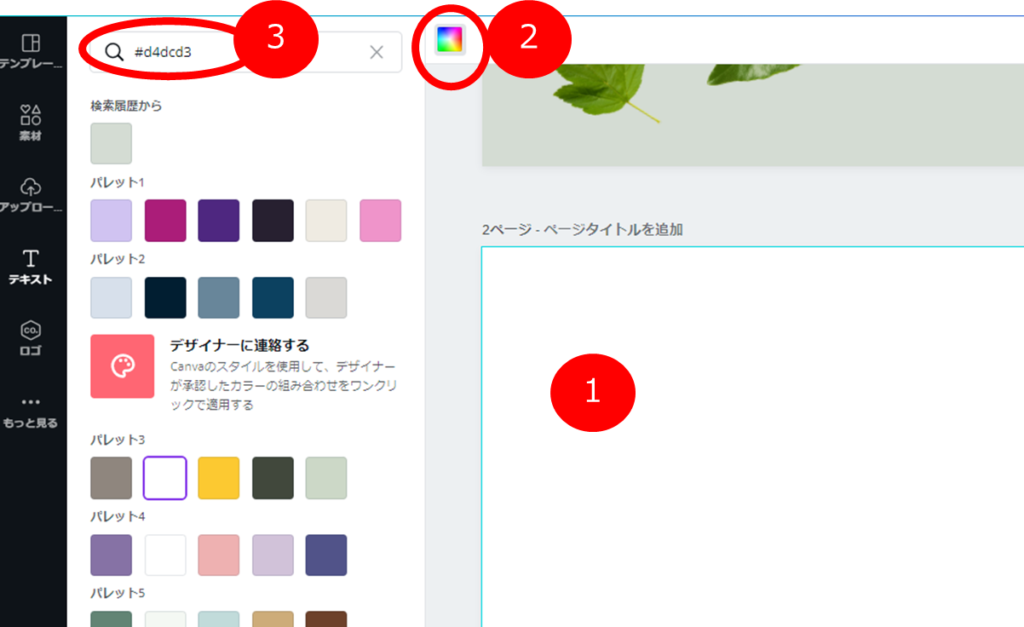
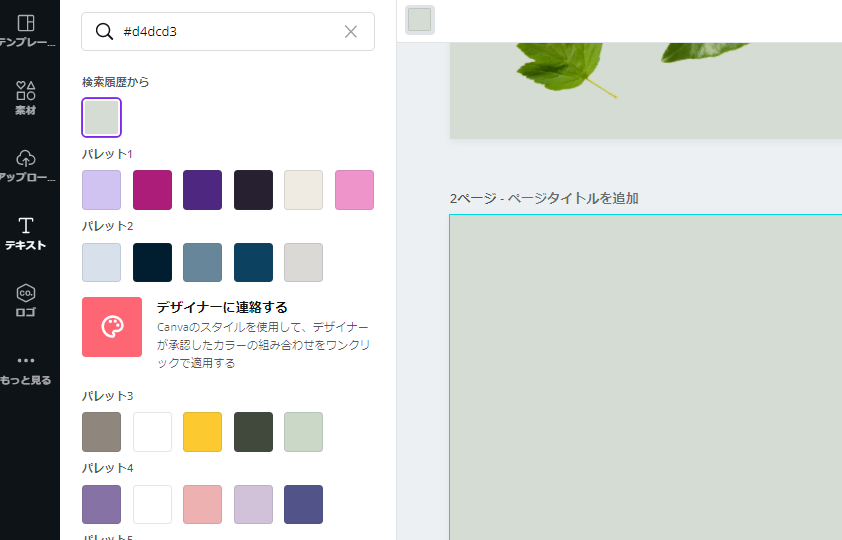
Canva画像制作:背景に色を塗る
①色を付けたい場所をクリック
②カラーパレットをクリック
③好きな色を検索して選択する(表示されるカラーから選択でもOK)


このようなかんじで背景色がつけられますね!
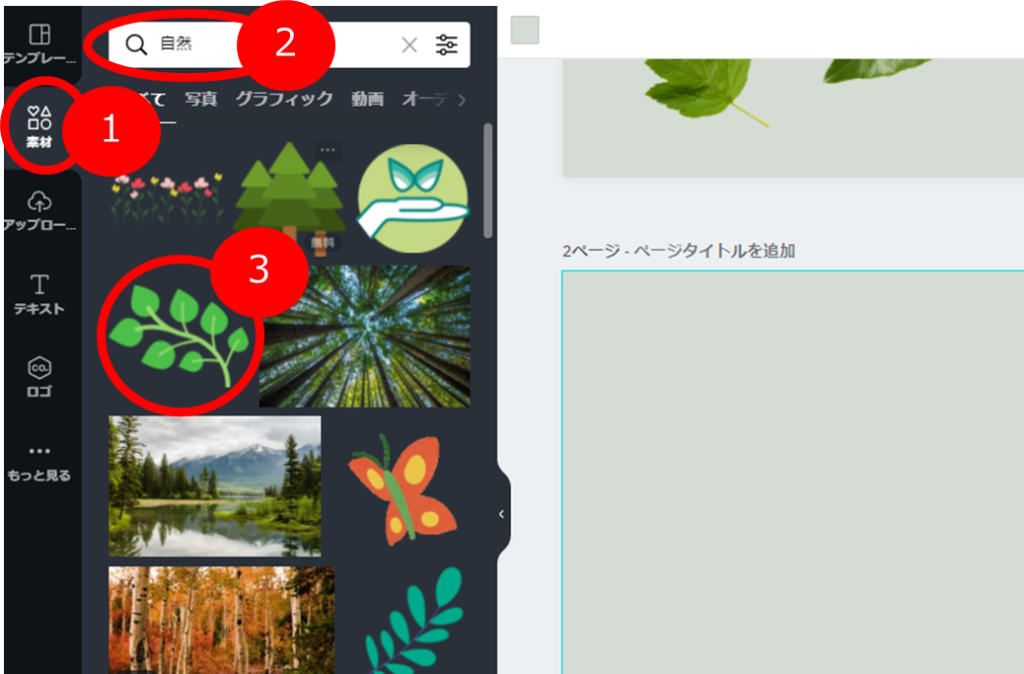
Canva画像制作:素材をつかう
写真やイラストを選んで画像を作ることもできます。
①素材 > ➁検索ボックス でイメージ検索(検索は使わなくてもOK)
➂画像(写真)を選択

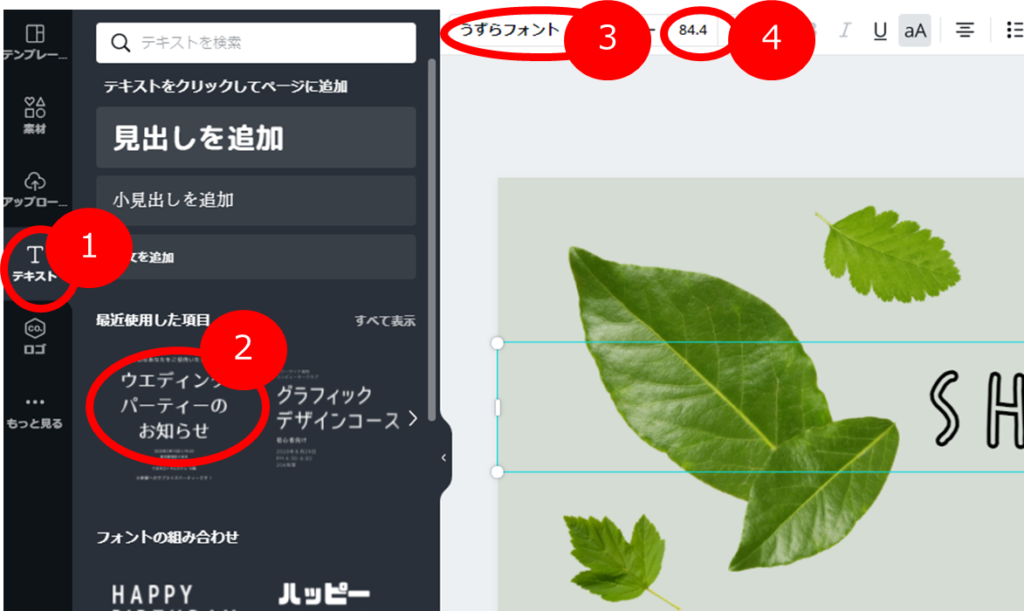
Canva画像制作:サイト名をいれる
ここで重要なのが、先ほどお話した「フォント」です。
先ほど決めたフォントでヘッダー画像にわかりやすくサイト名をいれましょう。
①テキストタブ
②フォントテンプレートを選択
③こちらからもフォント名を選択可能
④フォントサイズを調整

これでサイト名をヘッダー画像に入れることができましたね!
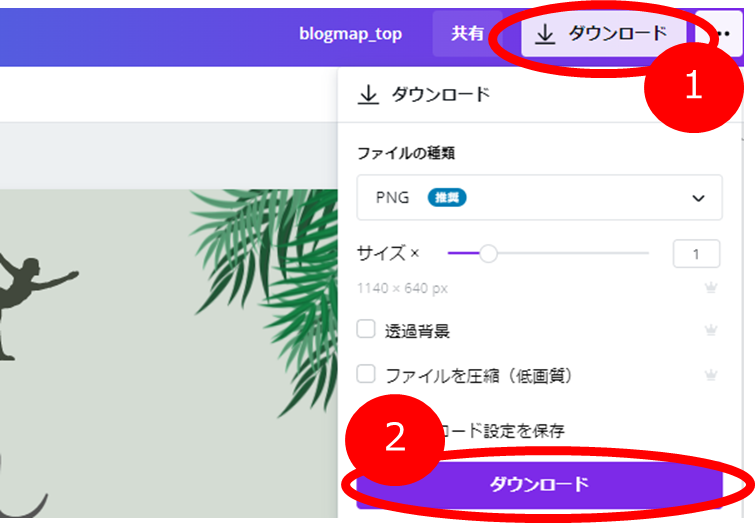
Canva画像制作:画像ダウンロード
①右上のダウンロードをクリック
②ダウンロードをクリック

ダウンロードの際に画像は自動保存されますよ^^
Canva画像制作:画像をヘッダーに反映
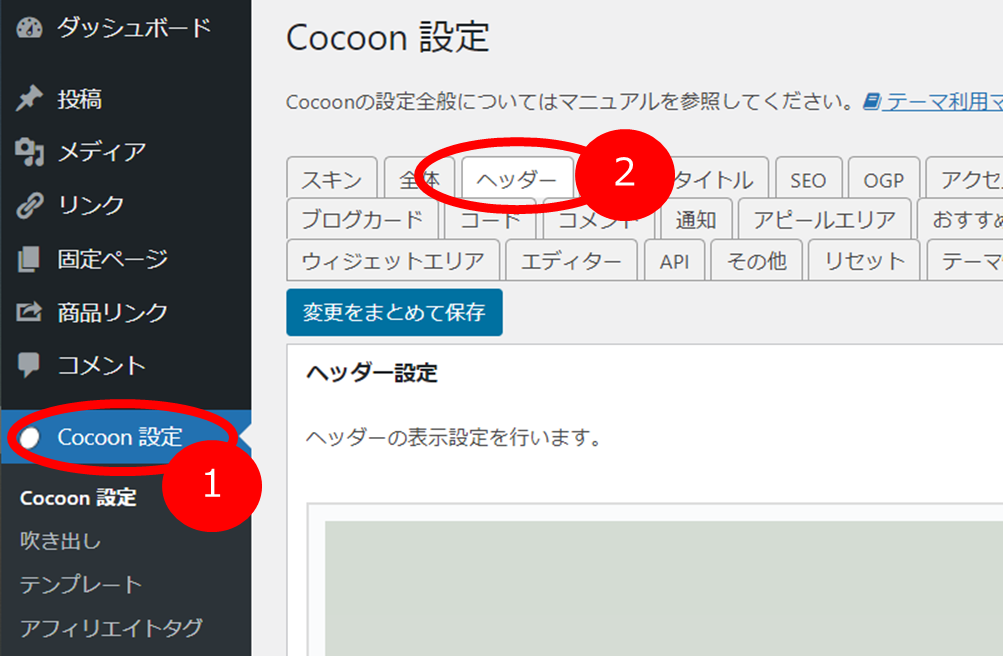
①Word Press > Cocoon設定をクリック
➁Cocoon設定 > ヘッダーをクリック

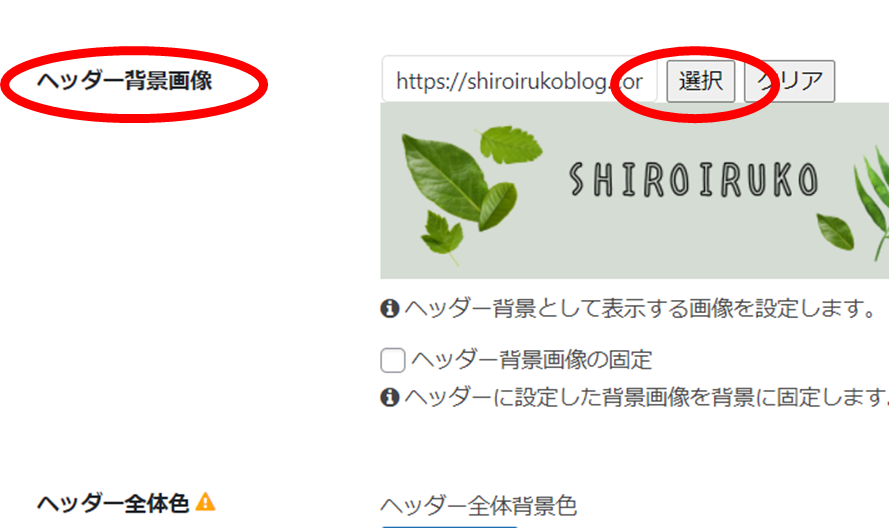
ヘッダー背景画像 > 選択 > ファイルをアップロード
から先ほどダウンロードした画像をアップロードしてください。

さいごに、「変更をまとめて保存」をクリック!

これでヘッダーに画像が反映されているはずです。
ヘッダー画像の作成方法はここまでです、おつかれさまでした!
次章からはボックスナビの作り方をご説明していきますね。
ボックスナビをつくる
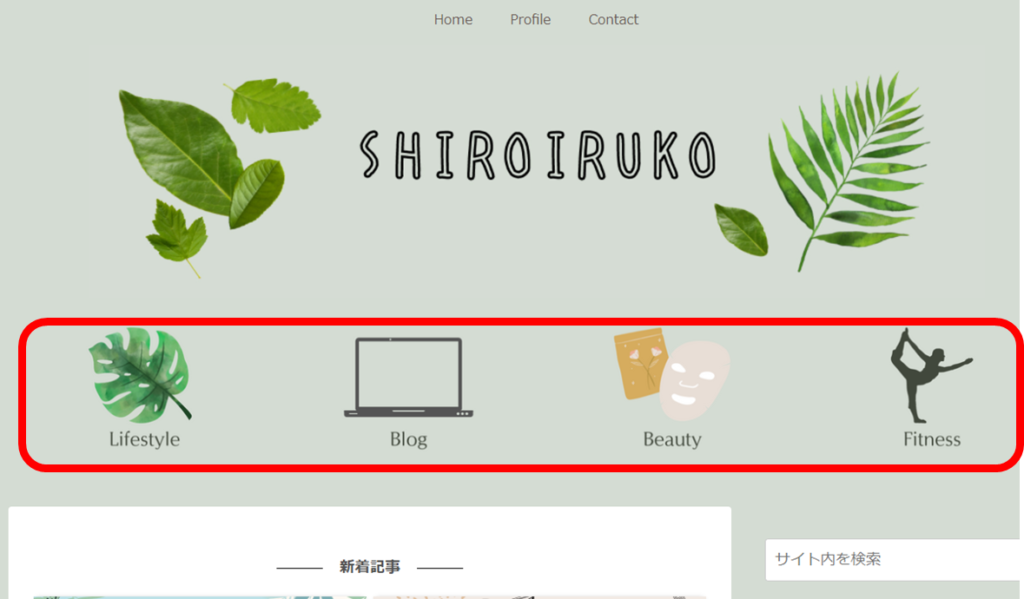
ボックスナビ(ボックスメニュー)とは、サイトのページ上部やサイドバーに設置され、サイト共通で表示されるサイト全体のナビゲーションボタンのことです。
以下、赤枠部分です。

ボックスナビもCocoonの設定で簡単に設定ができます。
ただしアイコンなどを使ってオリジナルのボックスナビを作りたい場合は、自分で作る必要があります。
こちらではヘッダー画像同様にCanvaで画像を作りながら、WordPressへ設定するまでの流れをご説明します。
ボックスナビで表示するカテゴリーを決める
ちなみにカテゴリーとは分類の意味です。
よくWEBサイトではカテゴリーの下に商品ページが紐づいていますよね。
たとえば レディースファッション > トップス > 商品ページ のように、カテゴリーが大分類中分類とあり、さらにその下に商品ページがぶらさがっています。
一般的にブログでは、カテゴリーに投稿ジャンルやホームボタンなどを設置します。
ちなみに中身はあとからでも変えることや、増やす減らすこともできます。
ここではカテゴリーを先に決めることで、これから作るボックスナビの数を決めておきたいです。
ボタンの数によって作る画像サイズも変わるためですね。
WordPressでカテゴリーを登録する
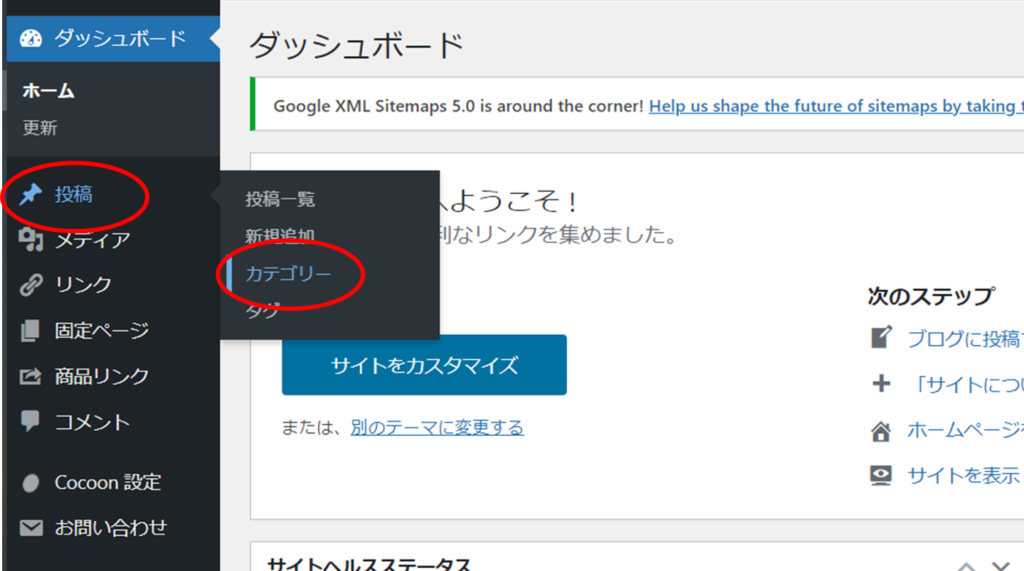
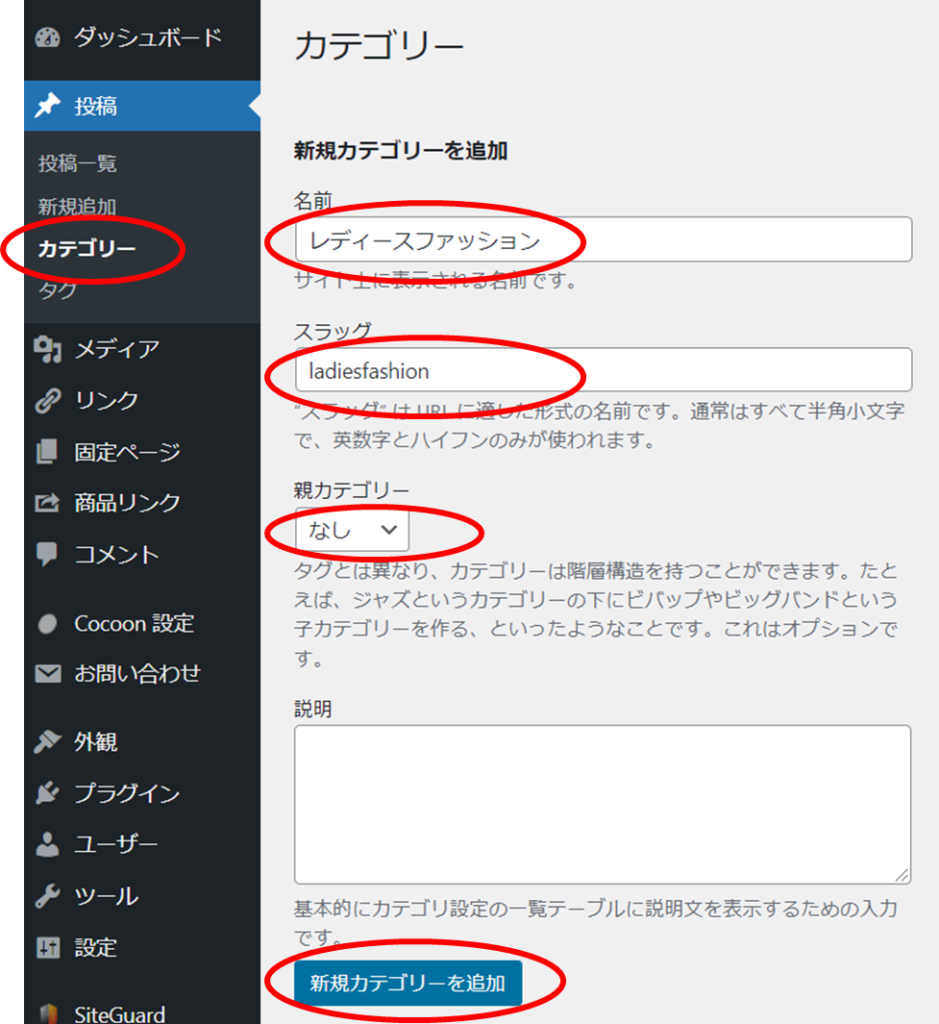
WordPressの 投稿 > カテゴリー をクリック

①カテゴリー名を入れる
➁カテゴリー名を英数字で表記(カテゴリーのURL名になります)
➂親カテゴリー「なし」を選択
④新規カテゴリーの追加

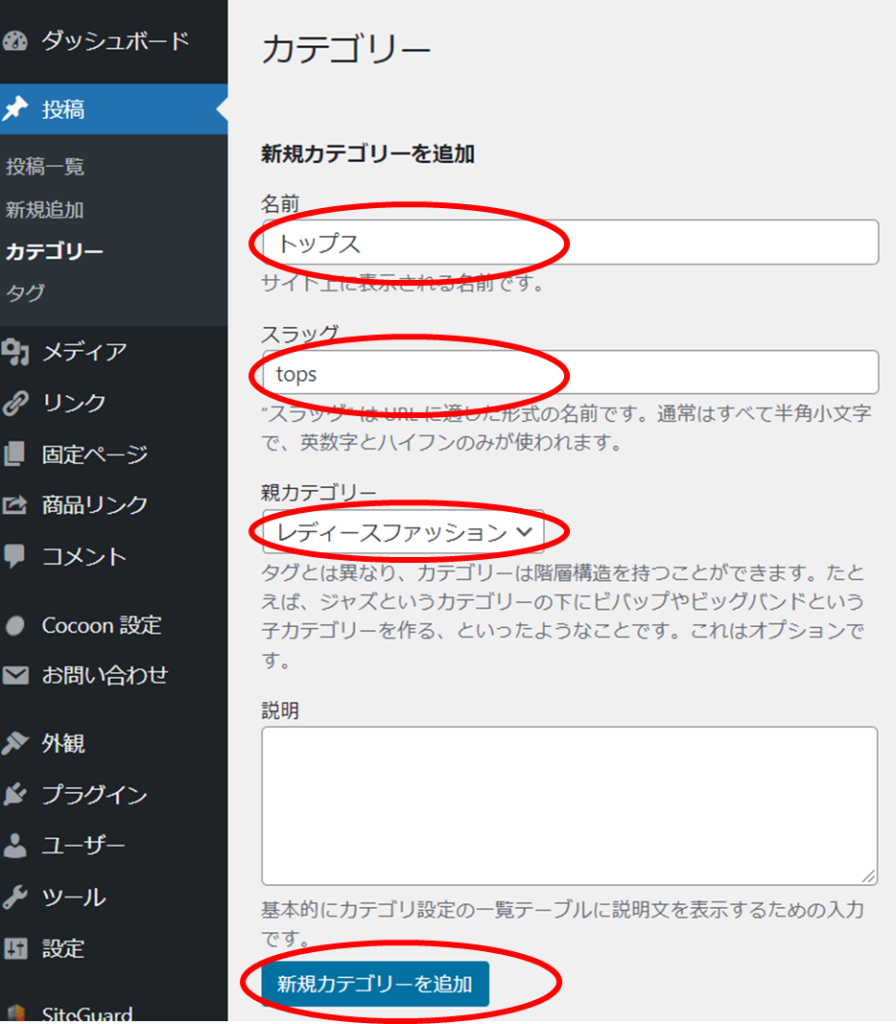
いまつくった「レディースファッション」に「トップス」という子カテゴリーを作ってみましょう。
先ほどのカテゴリー登録と要領はおなじです。1つ異なるのが、親カテゴリーで レディースファッション を選択することです。

親カテゴリーを先に作っていないと子カテゴリーの紐づけはできません。
かならず、親カテゴリーを登録したあとに子カテゴリーを作りましょう。
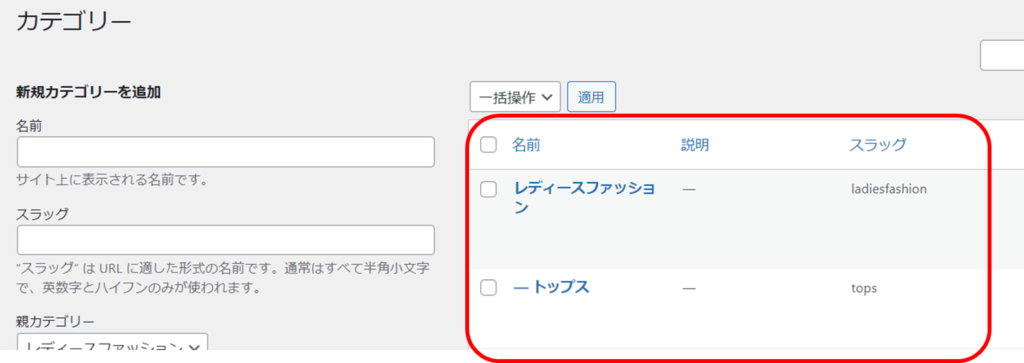
このような形で作れていればカテゴリー完成です!

イメージしやすくファッションの例をご紹介しましたが、同じ方法でご自身のカテゴリーを作ってくださいね。
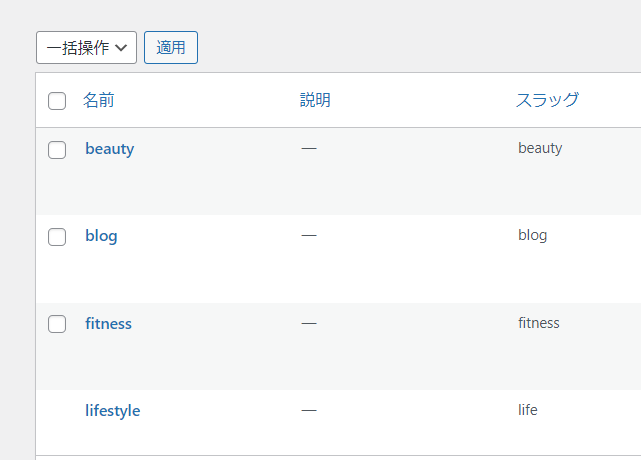
私のサイトでは以下4つのカテゴリーを登録しています。子カテゴリーはなしです。

ここまででサイトのカテゴリー登録ができました。
Canva画像制作:ボックスナビ画像をつくる
私はカテゴリーが4つだったので、幅320×高さ180pxで画像を作ってます。
画像の作り方はヘッダー画像のときと同じです。
カテゴリーの数だけナビ画像を作ってくださいね。
画像をサイトに反映する
手順は4ステップです。
- 画像をWord Pressへアップロード
- ボックスナビの初期設定をする
- サイト内での表示場所を設定する
- レイアウトを整える
少し手順が多いですが、1つ1つは簡単です。
順番にみていきましょう。
作成したナビ画像のアップロード
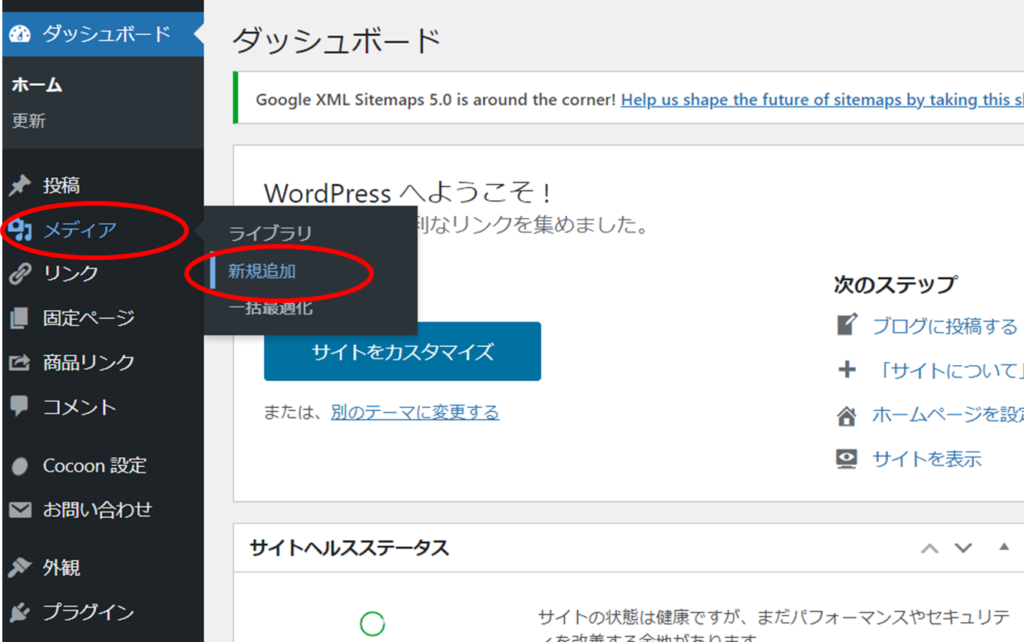
WordPress メディア > 新規追加 をクリック

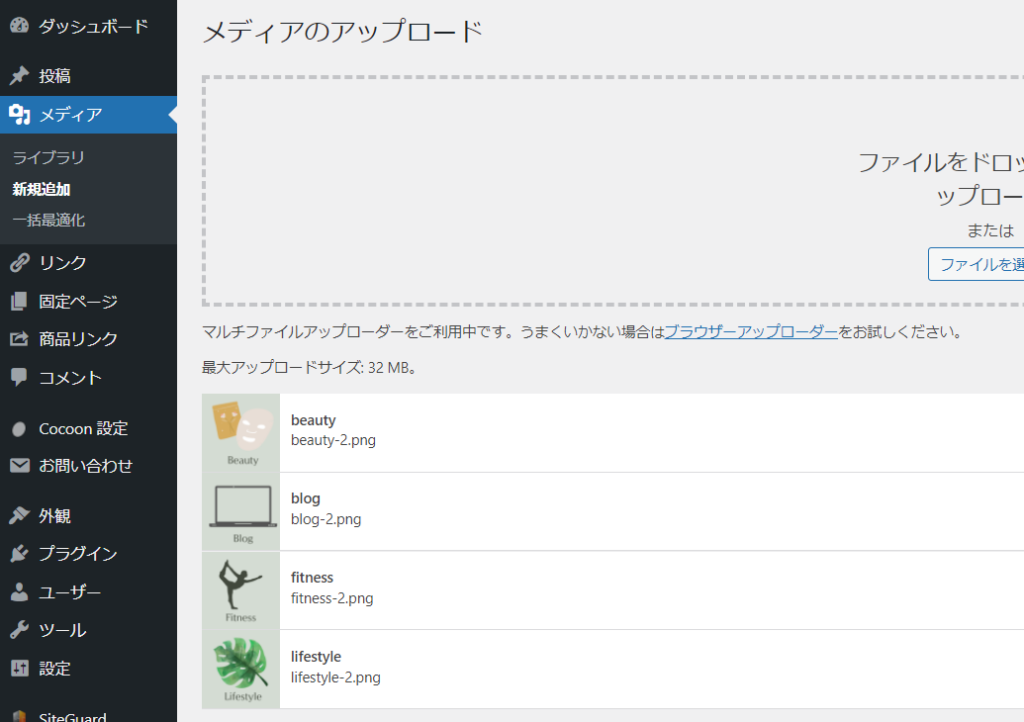
作成したボックスナビの画像をすべてアップロード
ドラッグ&ドロップかファイル選択でアップロードしてくださいね。

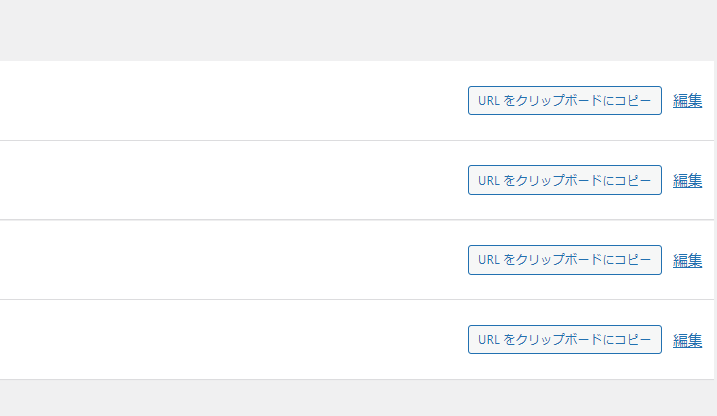
「URLをクリップボードにコピー」で画像URLをコピーしておきます
メモ帳などに貼っておいてくださいね。

ここまでで画像のアップロードは完了です
ボックスナビの初期設定をする
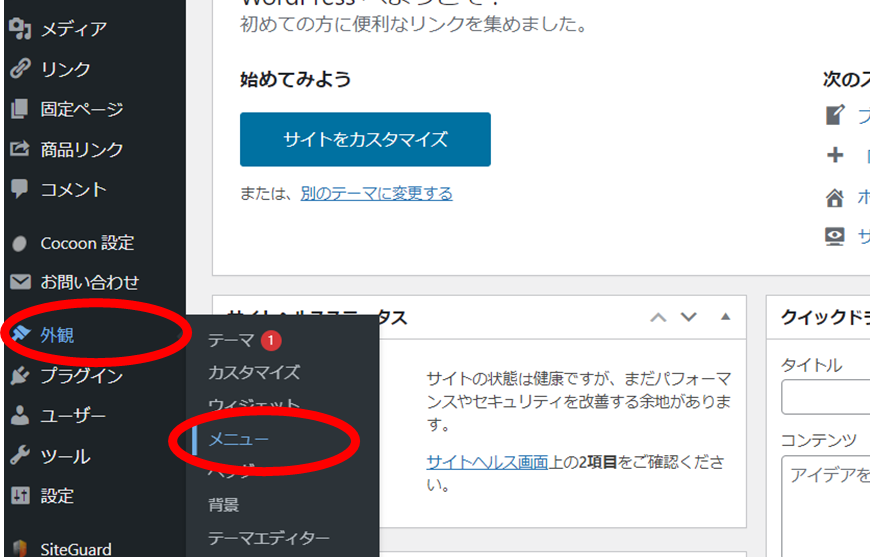
ボックスナビの初期設定は、外観 > メニュー から行います。

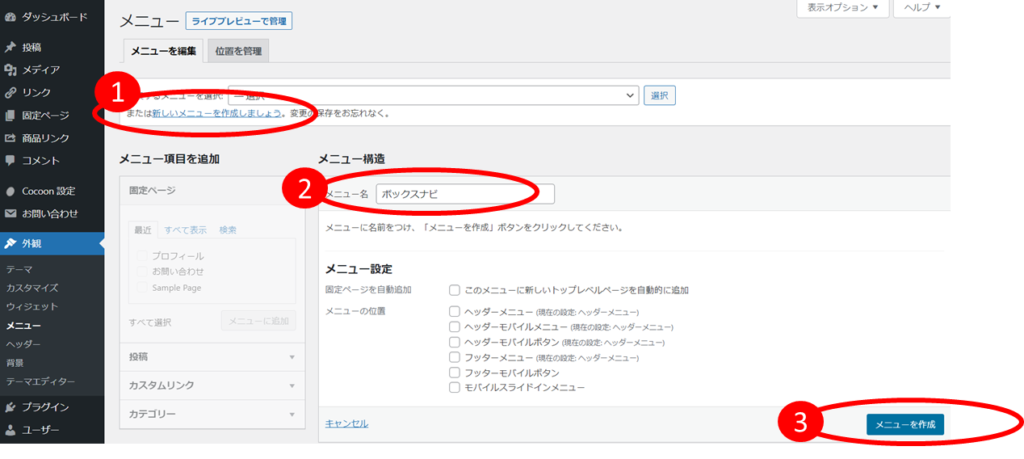
①「新しいメニューを作成しましょう」をクリック
②メニュー名に「ボックスナビ」など分かりやすい名称をつけましょう
③「メニューを保存」をクリック

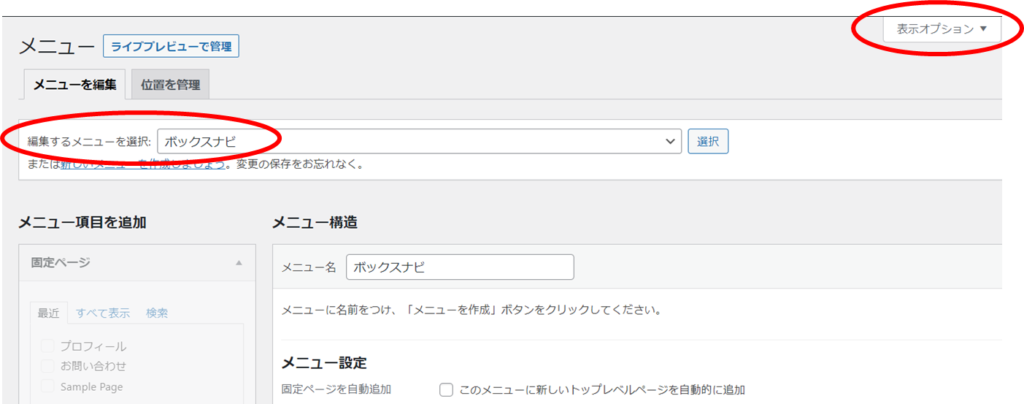
編集するメニューを選択 = ボックスナビ になっていることを確認
右上の 表示オプション をクリック

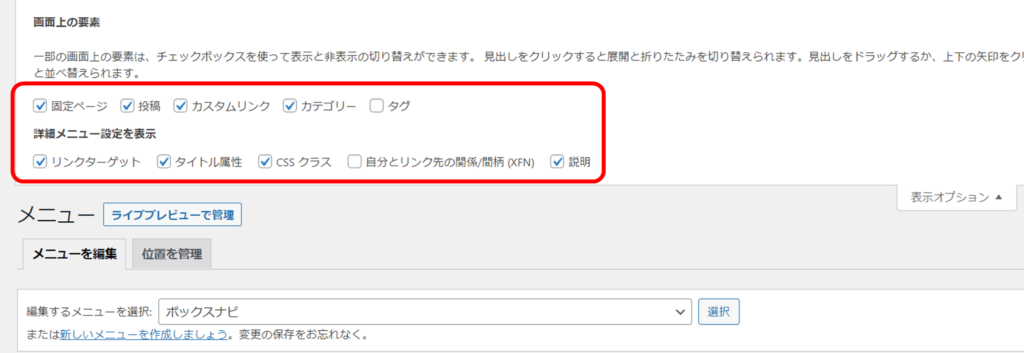
以下のようにチェックボックスにチェックを入れてくださいね。

続いて、いま作ったメニューに表示する項目(カテゴリー)を追加していきます。
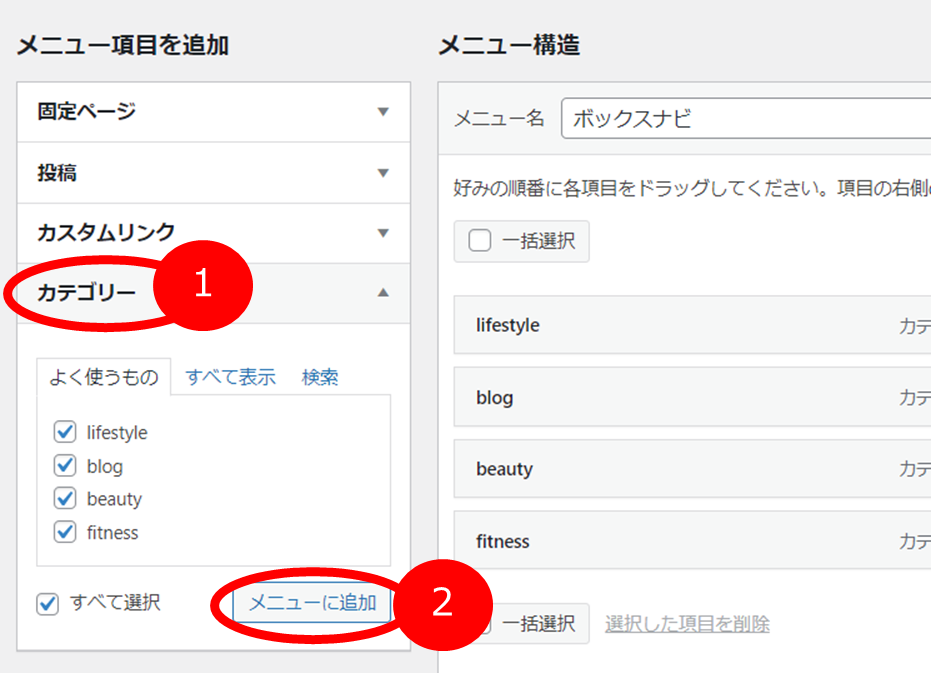
①メニュー項目を追加 > カテゴリー選択 をクリック
②メニューに追加をクリック
※メニュー項目を追加ですべてのカテゴリーが表示されていない場合は、タブを「すべて表示」に切り替えると全カテゴリーが表示されます。

メニュー追加すると右側のメニュー構造にカテゴリーが追加されましたね♪
メニューの表示順は、上から順にサイトでは左から表示されます。
ドラッグ&ドロップで並び替えを自由に変更できるので、表示したい順番に並び替えましょう。
ここまででボックスメニューに表示するカテゴリーまで決まりました。
さいごに表示画像を紐づけます。
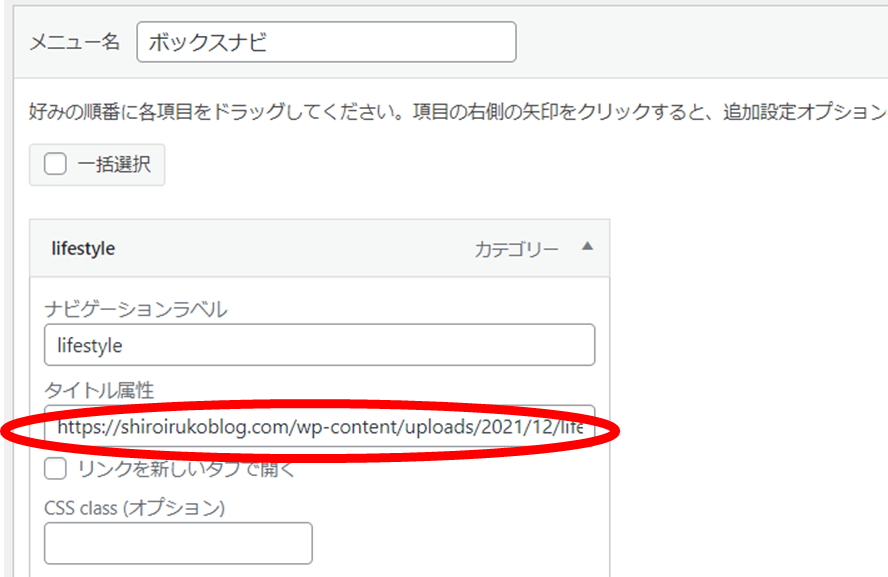
先ほどボックスナビ画像をアップロードしたときに、画像URLをコピーしましたね。
各カテゴリーをクリックすると編集画面が表示されます。
タイトル属性にカテゴリーの画像URL を貼り付けしてください。
メニューを保存をクリック で画像の紐づけも完了です。

つぎにボックスナビメニューの表示場所設定を行います。
ボックスナビの表示場所を設定する
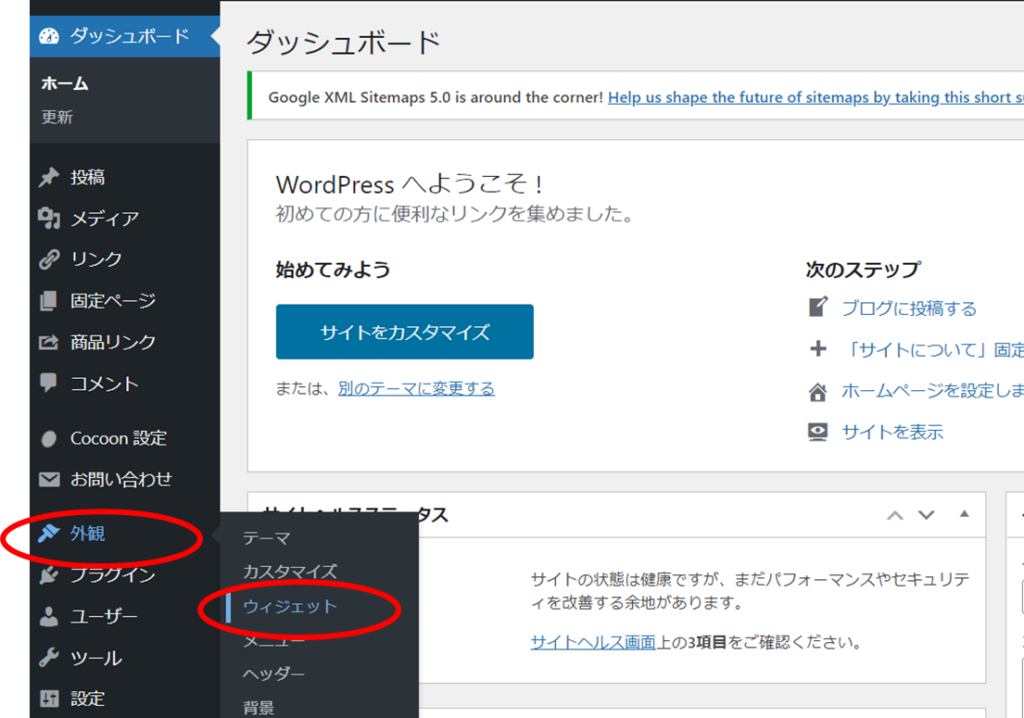
外観 > ウィジェット からサイト内での表示場所設定を行います。
ウィジェットというは、サイト内を構成する各パーツ の意味です。
メニューもサイトを構成する1パーツなので、こちらで設定ができるんですね。

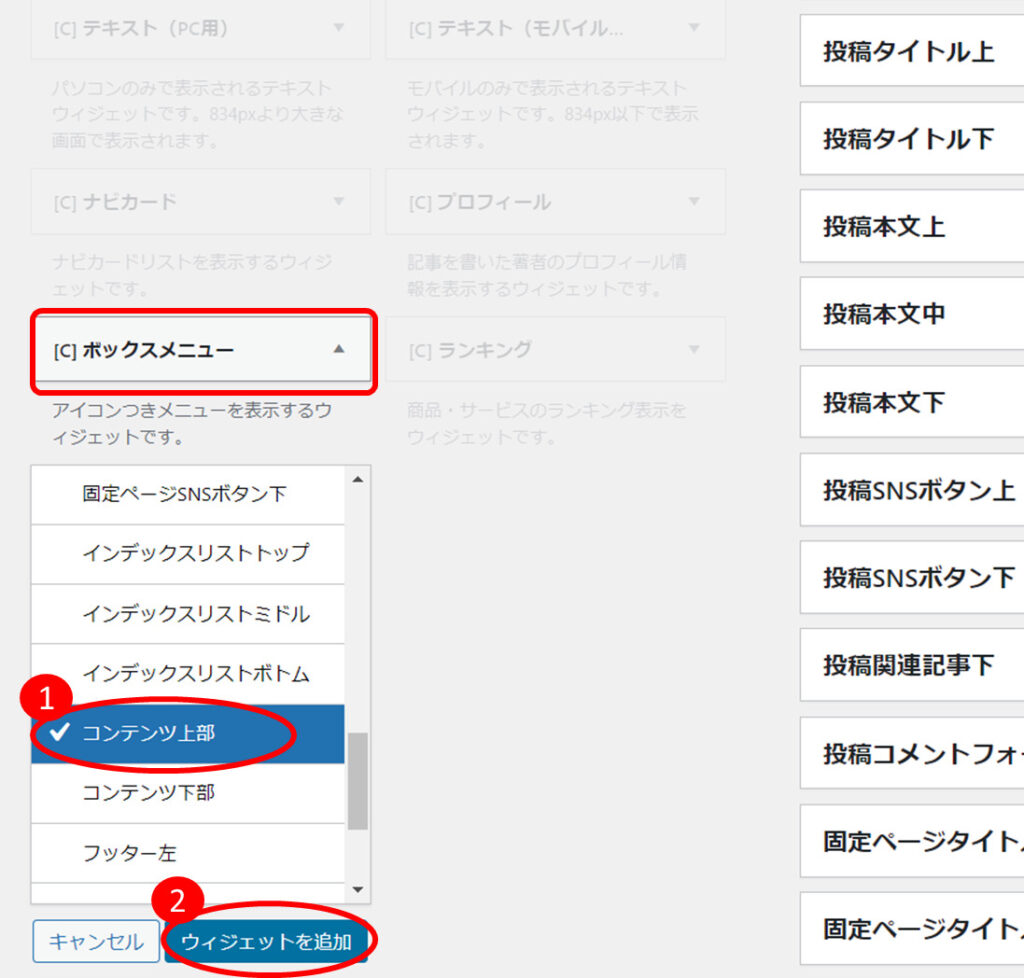
今回は、私が表示しているヘッダーの下=コンテンツ上部へボックスナビを表示したいと思います。
①利用できるウィジェット > ボックスメニュー > コンテンツ上部 を選択
②ウィジェットを追加 を クリック

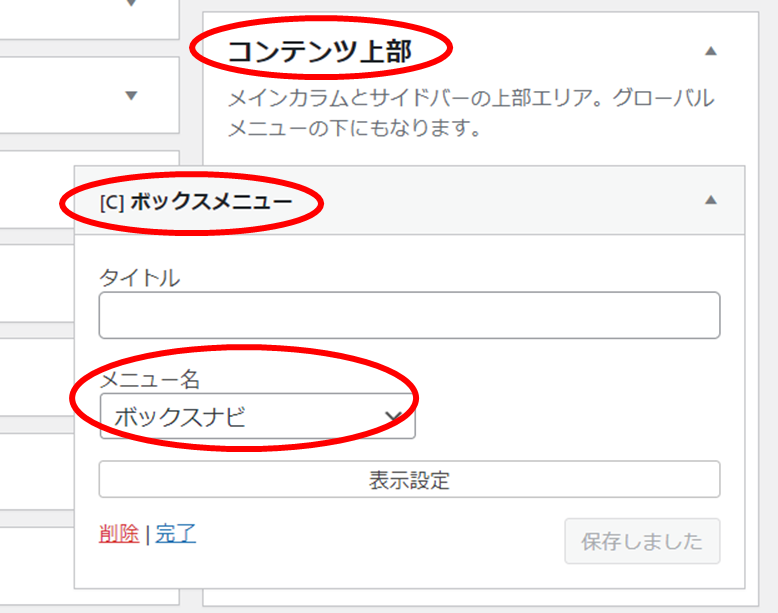
右側のコンテンツ上部にボックスメニューが追加されたと思います。
ボックスメニュー > メニュー名 「ボックスナビ」 を選択し保存

ここまででボックスナビのメニュー化、表示場所設定まで完了しました。
一度サイトを見てみてくださいね!
でも、表示はされたけどなんだか小さいし左に寄っていると思います。
さいごに綺麗なレイアウトの調整を行います。
レイアウトを調える
こちらで最後です!
レイアウト調整はCSSで行います。
CSSとはWEBページのレイアウトや見た目を調整するものです。
WEBページ=html(文書構造)+ CSS(見栄え・レイアウト)でできています。
難しく聞こえますが設定は簡単なのでご安心ください。
では早速やっていきましょう!
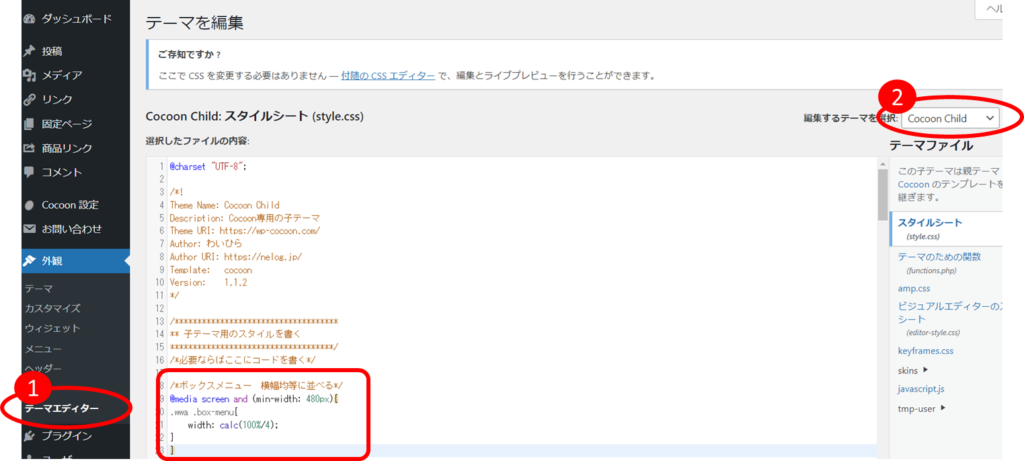
CSSの調整は、外観 > テーマエディター からです。
右上の編集するテーマを選択 > Cocoon Child になっていることを確認。

選択したファイルの内容15行名以下(子テーマ用のスタイルを書くの欄へ)下記CSSを貼り付けしてください。
このときに、余計な余白が入らないようにお気を付けください。
※注意※
CSSを修正する際は、バックアップ(修正前のCSSをコピーしメモ帳で保存)を必ず取りましょう。CSSを修正したことによりサイトが崩れてしまった場合でも以前の状態にすぐに戻せるようにするためです。
貼り付けるCSSはこちら↓↓↓
/*ボックスメニュー 横幅均等に並べる*/
@media screen and (min-width: 480px){
.wwa .box-menu{
width: calc(100%/4);
}
}さいごに、ファイルを更新!
こちらでボックスナビが左右均等に表示されたと思います。
おつかれさまでした!
まとめ
長くなりましたがいかがでしたでしょうか?
サイトをおしゃれにカスタマイズするには、
・サイトのテーマを決める
・メインカラーを決める
・フォントを決める
・ヘッダーとボックスナビを自分で作る
この4点をやることで、オリジナルなサイト作りの第一歩になると思います。
私もまだまだ試行錯誤中ですが、少しでもお役に立てたらうれしいです。

ぜひ、一緒にオリジナルサイトを作っていきましょう!
長々と読んでいただきありがとうございました。
おわり



コメント