ブログを開設して昨日でちょうど1週間が経ちました。
(と書いている間に8日目に突入してしまいましたが、最初の1週間で行ったことを書いていきます。)
この1週間はブログと毎日向き合いました。
そして、いろんな方々のブログを読み勉強させていただきました。
備忘録もかねて、どういう手順で何をやったのか書き留めておきたいなと思います。
これからブログを始めようと思っている方の参考になると嬉しいです。
そもそもブログを始めるきっかけは?
たまたま本屋さんで、手に取ったヒトデさんの
『ゆる副業』のはじめ方アフィリエイトブログ
を読んだことがきっかけです。
ブログって記事を書くセンス、サイトを作る技術など難しいスキルが必要だと思っていました。
でもふと読んだヒトデさんの本では、特段スキルがない私でもできるかな?
と思わせてくれるぐらい、とても簡単に手順が説明されていました。
昔から学ぶこと、人に教えることはとても好きだったので自分のアウトプットの場になればいいなぁと思い開設を決めました(^^)/
Word Pressを開設手順
ヒトデさんの本を読み終わり、以下のような手順で進めました。
ブログ名を決める
ヒトデさんの本の中ではブログ名はそこまで重要じゃない、とありました。
そのとおりだと思います。
ほかの誰かと被らず、自分らしさ を表せるのであればなんでもいいのかなと思いました。
ただ、ブログ開設にあたっては、
ドメイン=インターネット上の住所(https://・・・・)を初めに決めないといけないのです。
パソコンで見ると ここ↓↓です。

URLという方が馴染みがある方も多いかもしれません。
ドメインは必ずしもブログ名と一致していけないという決まりはありません。
ただ、ドメインも覚えてもらいやすい方が再訪してもらいやすいかなと思いました。
なのでブログ名を考えてからドメインを考えることにしました。
Word Pressを開設する
ブログ名&ドメインが決まったら、早速Word Pressを開設してみました。
ドメインは後から変更ができないので注意が必要です!
ちなみに、ブログ名は変更できました。
そして私が開設したWord Pressは運営にあたり、月額約1,000円(プランや契約期間によります)の有料のブログです。
無料ブログと迷いましたが、サイトのカスタマイズがしやすそうな有料ブログにしました。
せっかくやるならサイトに個性を出した方が自分の性格的に飽きがなく楽しめそうだなと思ったためです。
また、有料ブログであれば収益化に制限もないそうです。
ゆくゆくはお小遣いぐらいは稼げるようになりたいなぁと思っています。
でも正直よくよく調べたわけではないですが、これでやってみるか!ぐらいの軽い気持ちでスタートしてみました♪
ちなみに無料ブログであれば、Ameba、noteやHatena Blogなどが有名なようです。
思い起こせば、昔にAmebaやnoteは一度ぐらいブログを書いたことがありました(笑)
でもその時は収益化も目指しておらず、自分のブログという実感はなかったかなという印象です。
デザインやUIが統一されているので、なかなか他の方との差別化が難しそうだなと今思えば思います。
でも、ブログの開設目的で有料、無料は選ぶのがよいと思います。
特に収益化は目指さずデザインは任せたいということであれば、無料ブログでも十分だと思いました。
そんなこんなで私は有料ブログWordPressを選んでみました。
ちなみにWordPressのブログ開設方法は、ヒトデさんのブログでも詳しく解説があります。
①ブログを置くインターネット上の部屋を借りる(レンタルサーバー契約)
②ブログの初期設定=かんたんセットアップをする
の2ステップです。
ほんの15分ぐらいあれば開設できました。
必要な初期設定をする
私がおもにやったことは、
- パーマリンクを設定する(記事を投稿する際のURLを指定します)
- プラグイン(拡張機能)をインストール
- デザインをテンプレート使って少し整える
ただこの時点ではデザインの方向性も決めていませんでした。
デザインを整えるといっても、WordPressの無料テーマ「Cocoon」をダウンロードすれば簡単に設定ができます。
スキンと言われるサイト全体の色合いやデザインをボタン1つで設定できるのです。
最初はこのスキン=テンプレートを選んでみた、というぐらいでした。
サイトのナビゲーションボタンなどの設定もこの「Cocoon」の設定で簡単にできます。
が、まだこの段階で記事もなかったので一旦やらずに終えました。
WordPress開設からここまでにかかった時間は、1時間ぐらいです。
記事を書いてみる
とりあえずどうやったら記事を書いたり投稿できたりするのか、試してみました。
1記事書くことでいろいろわかることがありました。
「読みづらい」「文字文字しい」「他人行儀」「写真がほしい」などなど。
実際に書いてみることで何が読み手として「読みたい」と思う大切なポイントなのか少し学ぶことができました。
ここまでがブログ開設の当日に行ったことです。
サイトのお手本さがし
つぎの日から、自分が「読みたい」と思うブログや探しを始めました。
また、読みたくなるサイトやデザインも探しました。
同じ内容を書いていても読みたくなるものとそうでないものがあるのです。
いくらほしい情報がかかれていても、説明書のような書きぶりなど読むのが辛くなりますよね。
いろいろなブログを拝見させていただき、1つデザインのお手本ブログを決めました。
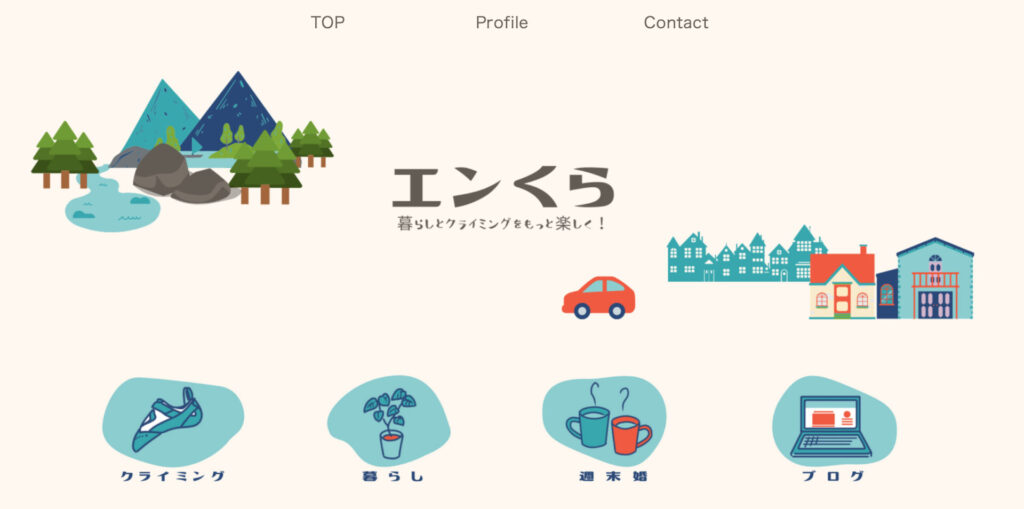
お手本にさせていただいたサイトをご紹介します。

エンくらさんです。
同じWordPressで作られているサイトということで、とてもびっくりでした。
全体の雰囲気に統一感があり、書き手の人柄もイメージできるステキなサイトだなぁと思います。
また、「週末婚」「クライミング」などニッチな記事を書かれていてとても興味を引くなぁと。
デザインも大事だけとやはり記事が人と差別化できていることも大事だなと改めて感じました。
個人的にお手本ブログを最初に見つけたのはとてもよかったと思います。
いろんなステキなブログがありますが、1つお手本を決めると自分のブログデザインがスムーズになりました。
いろんな人に目移りしちゃうとかえってごちゃごちゃのサイトになっちゃう可能性も。
また、お手本を見つけるときはできるだけ自分と近しい人がいいのかなと思います。
ブログで月に●百万稼いでいるという方は少し遠く感じてしまい何から参考にすればいいか分からなくなってしまいました。
会社でも同じですよね。
10年先の先輩よりも1~2年先の先輩の方が自分の未来を想像しやすいと思います!
お手本サイトを見つけたら記事を拝読しながら、何が読みやすいのか好きなのかを自分なりにリストアップしていきました。
- サイトに統一感がある
- 文字に行間があり読みやすい
- 大切なところが強調されていてわかりやすい
- 吹き出しや画像を差し込むことで読んでいて飽きない
- アイキャッチがかわいい
Canvaを使って画像作成
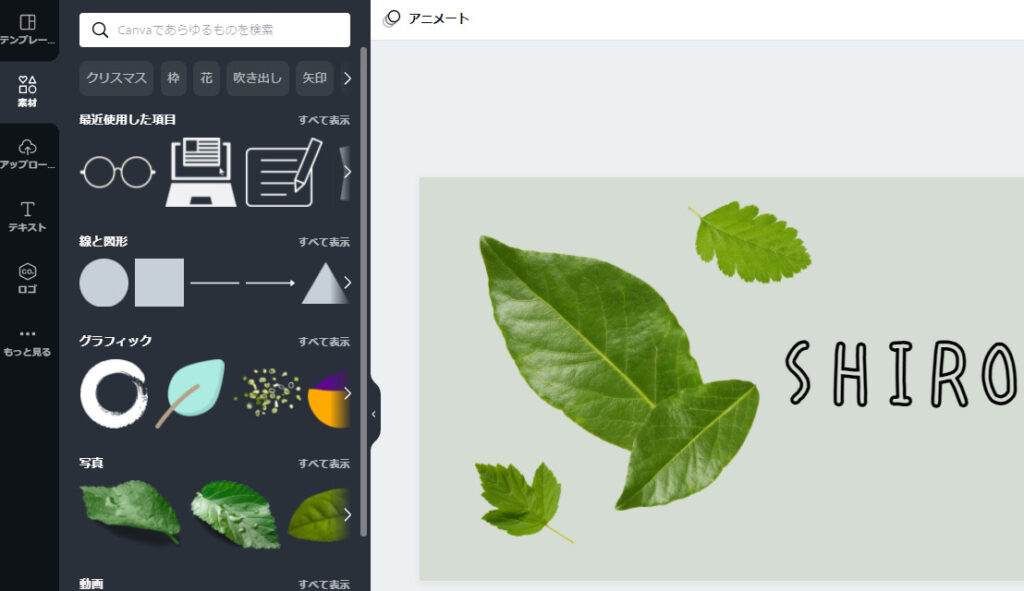
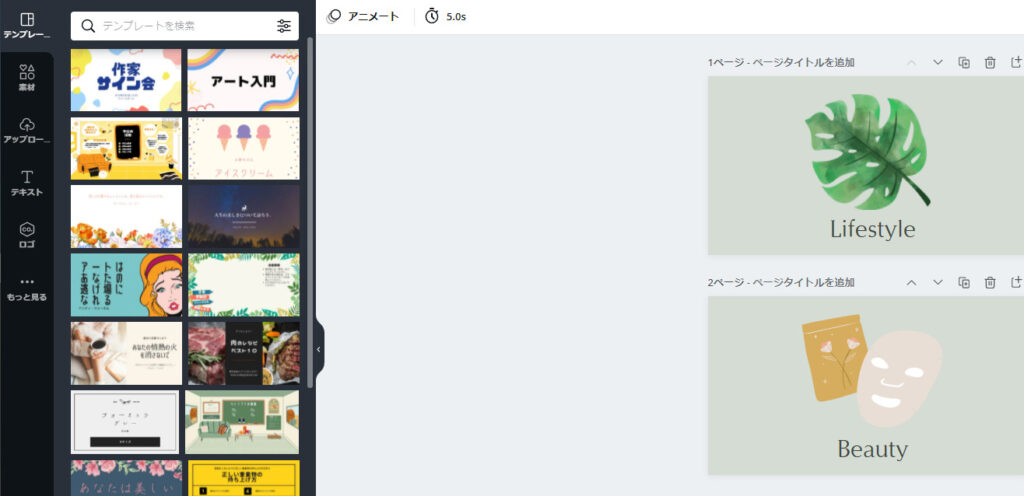
エンくらさんの記事にもあったCanvaを使ってヘッダー画像を作成してみることにしました。
Canvaとは写真コラージュやイラストを組み合わせて自由に作成できるデザインツールです。
Canvaではたくさんのテンプレートと素材が無料で使えます。
ヘッダーのサイズを決めて、あとは素材を並べれば10分でヘッダー画像が作れました。

同じ要領で、ヘッダー画像下のボックスナビも簡単に作ることができます。
ボックスナビとはヘッダー下にあるサイトのナビゲーションボタンです。

あまりにも簡単に作れてびっくりします!
ちなみに自分でデザインを決めてボックスナビを作る方法は、ikuzoさんのブログを参考にさせていただきました。

ボックスナビの作り方ももちろんですが、ほしい記事が必ずあります!
困ったらikuzoさんブログをのぞいていました(笑)
やわらかい人柄が出ていて、また記事を読んでいても丁寧さが伝わってきて安心感がありました。
CSSでデザイン調整
ヘッダーとボックスナビがサイトに反映し、少しサイトっぽくなってきました。
また、細かいデザインの微調整もしました。具体的には、
・SNSアイコンを丸い表示に変える
・背景を区切りなく一色塗りにする
・プロフィールの囲み線を消す など。
細かいやり方はまた別記事でまとめたいと思います。
アフィリエイトの準備をする
ブログで収益化を目指す上で欠かせないのがアフィリエイトですよね!
いろんな先輩ブログを参考に楽天アフィリエイトとA8.netに登録をしてみました。
いずれもドメインが決まっていれば登録ができます。
なので、WordPressでサイト開設後すぐに登録も可能です。
特に楽天アフィリエイトは楽天会員であれば、ほとんど情報入力は不要で簡単でした。
日頃から楽天市場を使われている方は、商品紹介もしやすいと思うので楽天アフィリエイトおすすめです。
ここまでで約1週間が終わりました。
まとめ
思い立ってブログを開設してみましたが、WordPress無料テーマ「Cocoon」を使うことで、デザイン初心者でも簡単にサイトが作れました。
次の1週間の目標は、
・Googleアドセンスの審査に申し込むこと
・Twitterのアカウント開設をすること
です。
また引きつづき運営状況の報告もしていきたいと思います。
読んでくださりありがとうございました。
おわり




コメント