実際にサイトの印象が変わったなと思うおしゃれなデザインについて紹介します。
Word Press無料テーマ「Cocoon」を使っています。
サイトに自分らしさを出そう
ブログを勉強し始めるとたくさんの記事がありますよね。
その中でも目に留まる記事、思わずフォローしたくなる記事ありませんか?
そんなサイトの共通点はサイト全体の世界観が統一されていることだと思います。
サイトのデザインや投稿する記事に一貫性があって自分のほしい情報がありそうと思わせてくれますよね。
これってあまたある中で自分のブログを読んでもらう上でとっても大事なことですよね。
自分のサイトのファンを作るイメージです。
匿名なSNSの世界では、自分の世界観に魅力を感じてもらうことがとても重要です。
こちらでは背景色を統一するやり方をご説明していきます。
背景色と世界観に何の関係があるんだ?
と思われると思いますが、サイトカラーはすごく印象に残りやすいんです。
逆にいえば、自分の世界観をカラー1つで表現できてしまうんですね。
サイトのメインカラーの決め方はこちらでご紹介しています。
もしまだ決まってないよという方は先にこちらを読んでみてくださいね♪
サイトの背景色の設定
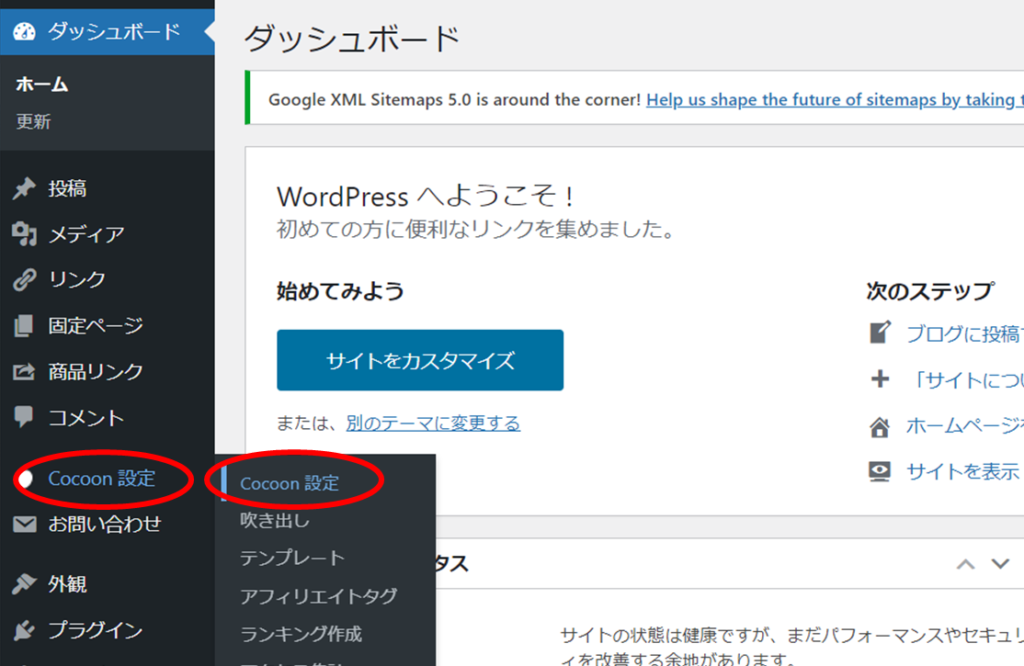
サイト全体の背景色は、Cocoon設定 > Cocoon設定 からできます。

Cocoon設定 > 全体タブ をクリック します

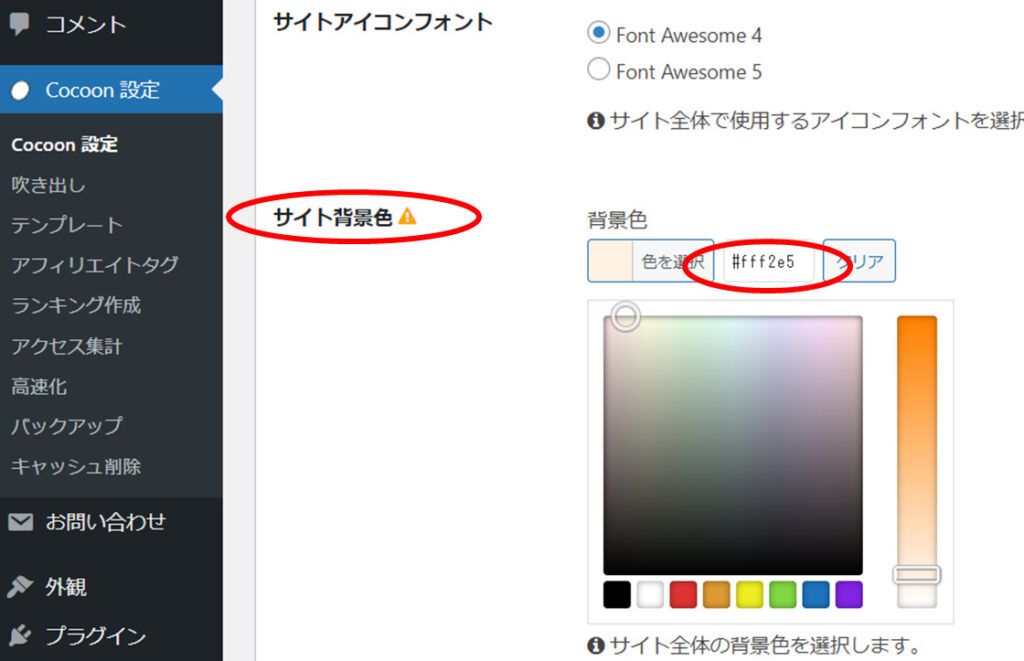
ページを下へスクロールし、
サイト背景色 > 検索ボックス に 任意のカラーコードをいれます。

さらに、ページを下へスクロールし、変更をまとめて保存をクリックします。

こちらでサイト全体に背景色がつきましたね!
背景色と同じ色でヘッダー画像を作成
さらにカラーの統一感を出したい場合は、背景色と同じカラーでヘッダー画像を作ることをおすすめします。
私はCanvaというデザインツールで作成しています。
具体的な作成方法は別記事でご紹介しているので、参考にしてくださいね。
各コンテンツと背景色の境界線をなくす
Cocoonの初期設定では、メインカラム(新着記事)とサイドバーには背景色が反映されません。
さらにカラーの統一感を出したい場合は、こちらも色付けすることが可能です。
背景色を反映させる方法は、CSSでデザイン調整を行います。
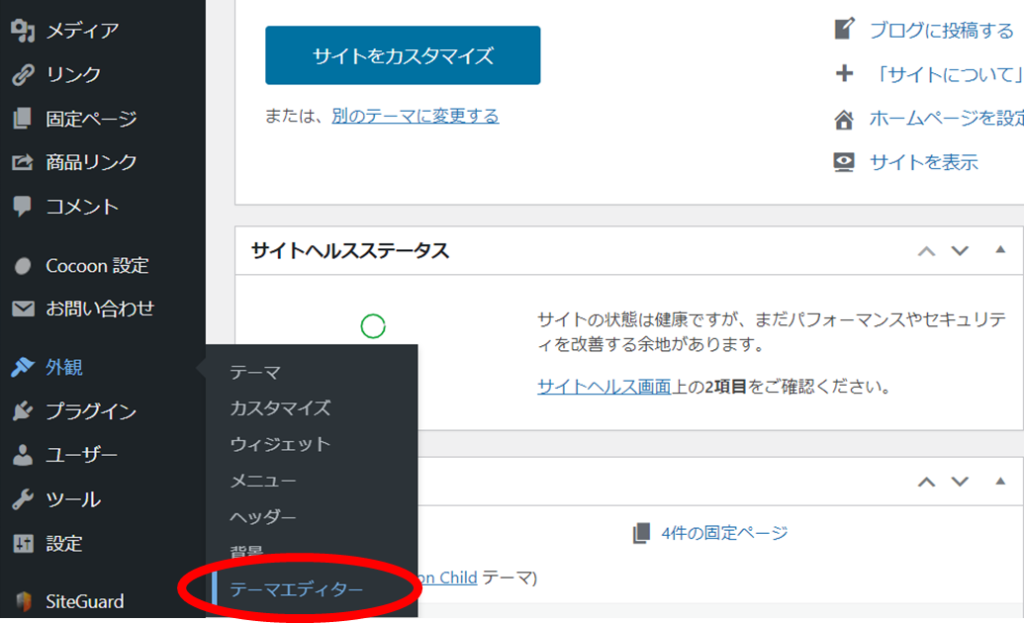
CSSの調整は、外観 > テーマエディター からできます。

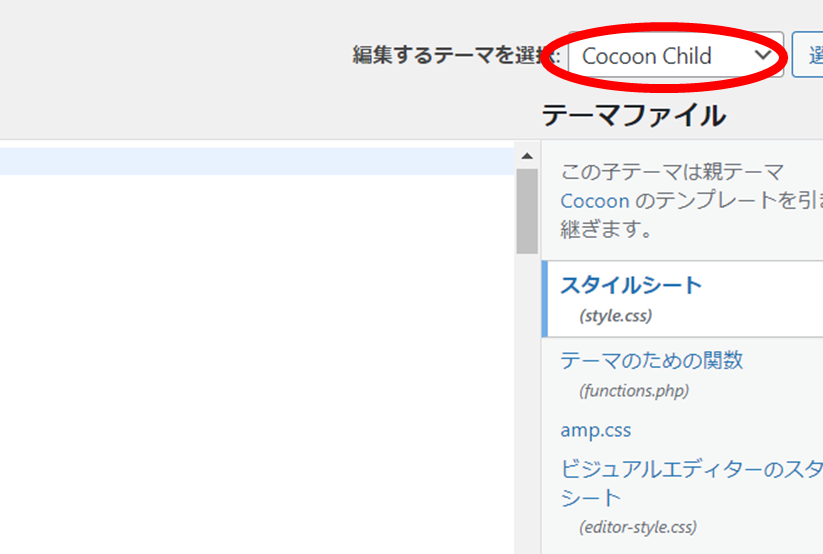
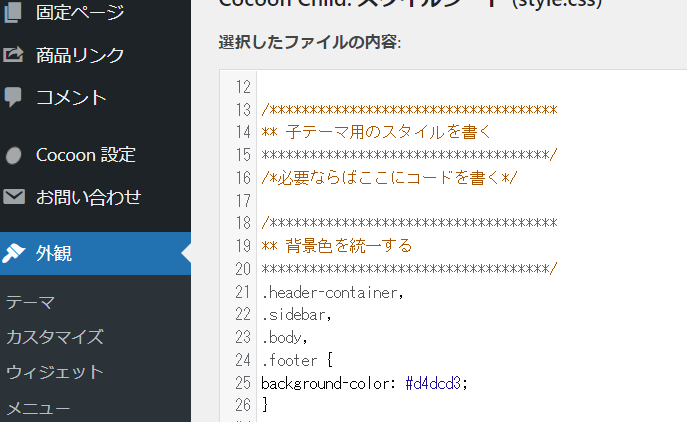
編集するテーマがCocoon Childになっていることを確認します

選択したファイルの内容の15行目以降に下記CSSを書き込みます。

↓↓CSSはこちら↓↓
.header-container,
.main,
.sidebar,
.footer {
background-color: 背景色カラーコード;
}※注意点※
CSSを修正する際は、必ずバックアップを取りましょう。
修正前のCSSをコピー、メモ帳などに貼り付けておくでOKです。
CSSの修正によってページのレイアウトが崩れた場合でも、元のCSSに戻せると安心ですね。
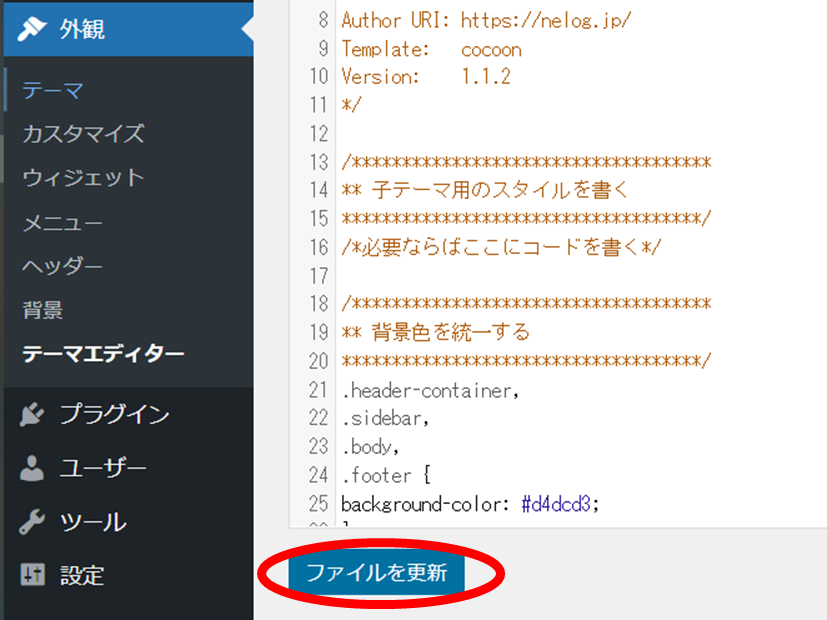
さいごにファイルを更新ボタンを忘れずに!

こちらでメインコンテンツにもサイドバーにも背景色が反映されたと思います。
まとめ
背景カラーをサイト全体に統一することで簡単に自分の世界観を演出しやすいかなと思います。
このサイトなんかステキな雰囲気だな♪
と思ってもらえるサイト作りをぜひ一緒にめざしていきましょう♪
おわり




コメント